Belgique
4845 Sart-Lez-Spa
Belgique
BE0845092407
Luxembourg
9999 Wemperhardt
Luxembourg
LU29127163
Depuis le 21 avril, Google incorpore définitivement les critères de compatibilité mobile au sein de son algorithme. En d'autres mots, cela signifie que tous les sites internet qui ne sont pas mobile-friendly risquent de perdre de la visibilité dans les résultats affichés sur smartphones. Pour vous aider à franchir ce cap, nous avons décidé de créer un livre blanc gratuit et complet sur le sujet !
 Ce 21 avril 2015 devrait rester dans les annales du référencement puisque c'est aujourd'hui que Google va incorporer ses critères de compatibilité mobile au sein de son algorithme. Une mise à jour qui devrait impacter de nombreux sites internet puisque le moteur de recherche indique que ce changement sera effectif dans le monde entier et dans toutes les langues !
Ce 21 avril 2015 devrait rester dans les annales du référencement puisque c'est aujourd'hui que Google va incorporer ses critères de compatibilité mobile au sein de son algorithme. Une mise à jour qui devrait impacter de nombreux sites internet puisque le moteur de recherche indique que ce changement sera effectif dans le monde entier et dans toutes les langues !
Afin de vous aider en comprendre les enjeux de cette nouveauté et de rendre votre site compatible pour les appareils mobiles, la rédaction de Referenceur.be™ s'est attelée à rédiger un livre blanc complet et gratuit disponible ci-dessous.
Téléchargez gratuitement le livre blanc ! 20 pages !
D'après Google, les recherches sur smartphones représenteraient aujourd'hui pas moins de 35% de toutes les recherches effectuées sur le web. En choisissant de ne pas optimiser votre site pour ces appareils, vous risquez donc de passer à côté d'une manne de trafic incroyable !
Vous voulez savoir si votre site est compatible pour les smartphones ?
Testez si votre site est compatible pour smartphone ici !
 L'algorithme Mobile-Friendly arrivera le 21 avril 2015 et impactera comme prévu la recherche mobile. Cependant on sait désormais qu'il se concentrera sur la recherche naturelle et n'affectera pas la recherche locale.
L'algorithme Mobile-Friendly arrivera le 21 avril 2015 et impactera comme prévu la recherche mobile. Cependant on sait désormais qu'il se concentrera sur la recherche naturelle et n'affectera pas la recherche locale.
Cette nouvelle nous vient de Gary Illyes (Webmaster Trends Analyst chez Google) qui a tenu une conférence au Brighton SEO le 10 avril 2015. L'algorithme Mobile-Friendly affectera donc uniquement le noyau central de la recherche, c'est à dire les « dix liens bleus » des SERP.
Si un commerce est inscrit à Google My Business mais qu'il ne possède pas de site compatible mobile, cela n'aura pas d'impact sur son classement. Effectivement il n'est pas toujours nécessaire pour ces entreprises d'avoir un site Mobile-Friendly. Certains commerces utilisent leur site pour transmettre des informations primaires à leurs clients comme les heures d'ouverture ou l'adresse du magasin plutôt que de s'en servir pour montrer l'entièreté de leurs produits.
De plus, l'utilisateur peut faire une requête uniquement pour avoir le nom, l'adresse ou le numéro de téléphone d'une entreprise locale sans passer via leur site. Cela n'aurait donc pas de sens que Google omette un résultat parfait, situé à 100 mètres de l'utilisateur uniquement parce que le site du commerce en question n'est pas compatible mobile.
Si vous possédez donc une page Google My Business et que vous apparaissez dans la recherche locale, vous n'avez pas d'inquiétudes à avoir car vous ne serez pas touché par l'algorithme Mobile-Friendly. Devenir compatible mobile peut cependant représenter des avantages pour votre site. Cela améliorera en effet votre positionnement dans la recherche naturelle ainsi que l'expérience de vos visiteurs sur votre site.
En dehors de la recherche naturelle et locale, il existe d'autres résultats qui apparaissent dans les SERP comme l'encadré « dans l'actualité » , les articles de fond, les images et les vidéos. Si dans un premier temps il semblerait qu'ils ne soient pas affectés par l'algorithme Mobile-Friendly, chaque équipe peut prendre la décision d'intégrer le facteur « compatibilité mobile » dans leur propre algorithme dans un avenir proche.

N'oublions pas que Google veut avant tout améliorer l'expérience de ses utilisateurs en apportant les meilleurs résultats possibles et la compatibilité mobile fait partie de ses critères de sélection.
Si vous désirez devenir Mobile-Friendly avant le 21 avril 2015, n'hésitez pas à nous contacter !
Source: The SEMPost, Seroundtable
Barry Schwartz a récemment remarqué que, à l'instar de Google, Bing affiche désormais également parfois un label « Mobile-Friendly » lorsqu'on effectue une recherche à partir d'un appareil mobile.
Au mois d'octobre dernier, Google avait commencé des premiers tests concernant l'affichage d'un label mobile-friendly pour les sites compatibles avec les appareils mobiles (que l'on peut découvrir en français sous le titre « site mobile »). Un peu plus tard, on apprenait que le moteur de recherche voulait aller plus loin dans cette direction en déclarant prévoir le lancement d'un nouvel algorithme de compatibilité mobile (prévu le 21 avril prochain).
Comme Google, Bing propose désormais également une vignette de compatibilité mobile comme l'a remarqué Barry Schwartz dernièrement. Voici la capture d'écran qu'il a réalisé:

Chez nous, nous avons également remarqué l'apparition d'une vignette pour les sites compatibles avec les appareils mobiles. On la retrouve sous le terme « Pour mobile » dans les résultats de recherche effectués sur les appareils mobile. Voici une capture d'écran:

Vous souhaitez rendre votre site internet compatible avec les appareils mobiles ? N'hésitez pas à nous contacter en cliquant ici !
Comme vous le savez, nous sommes à quelques jours de la sortie de l'algorithme Mobile-Friendly de Google et malgré tout, certains sites ne sont pas encore compatibles mobile.
Soit ces personnes n'ont pas été sur internet depuis plus d'un mois, soit elles ne savent pas comment rendre leur site Mobile-Friendly. L'algorithme Mobile-Friendly sortira le 21 avril 2015 et il va favoriser les sites compatibles sur mobile ! Par conséquent, cela aura une répercussion directe sur le trafic des sites non compatibles. Il est donc important de s'assurer que son site soit Mobile-Friendly !
Pour tout savoir sur la compatibilité mobile, n'hésitez pas à lire notre récapitulatif des informations concernant l'algorithme Mobile-Friendly et si vous ne savez toujours pas si vous êtes compatibles mobile, faites le test !
Afin de ne pas subir de perte de trafic, voici une infographie réalisée par l'agence Nine Hertz qui reprend tout un tas de conseils utiles pour rendre son site Mobile-Friendly avant la date fatidique !
Si vous avez besoin d'aide pour rendre votre site Mobile-Friendly, n'hésitez pas à nous contacter !

 Pour ceux qui l'auraient oublié, Matt Cutts est l'ancien chef de l'équipe antispam de Google qui avait quitté son poste au mois de juillet 2014 pour des raisons encore inconnues. Après un long silence, le bon vieux Matt Cutts sort du bois et annonce enfin son retour aux affaires pour la plus grande joie des SEO.
Pour ceux qui l'auraient oublié, Matt Cutts est l'ancien chef de l'équipe antispam de Google qui avait quitté son poste au mois de juillet 2014 pour des raisons encore inconnues. Après un long silence, le bon vieux Matt Cutts sort du bois et annonce enfin son retour aux affaires pour la plus grande joie des SEO.
Edit: Il s'agit bien évidemment d'un poisson d'avril 😉
Lorsqu'il a annoncé son départ de Google en juillet 2014 après quinze années de bons et loyaux services, Matt Cutts expliquait qu'il devrait normalement revenir dans le courant du mois d'octobre de la même année. Un peu plus tard, il annonçait que sa période sabbatique serait plus longue que prévu sans donner de date exacte de retour. Aujourd'hui, Matt Cutts réintègre enfin l'équipe antispam de Google pour le plus grand plaisir des spécialistes en référencement qui estimaient que le moteur de recherche commençaient petit à petit à communiquer avec trop de précision (on n'aurait jamais imaginer avoir la date de sortie d'un nouveau critère de recherche, en l'occurrence la compatibilité mobile, à l'époque de Matt Cutts).
Matt Cutts introduit la compatibilité mobile dès aujourd'hui !
Google n'aime pas donner trop d'informations aux webmasters et c'est sans doute pour cette raison que le moteur de recherche a décidé de rappeler Matt Cutts. Celui-ci a d'ailleurs directement pris les choses en main puisqu'il a annoncé via une publication sur son blog le lancement immédiat du critère de compatibilité mobile.
L'explication de Matt Cutts est simple: « Pourquoi attendre le 21 avril et laisser tout le monde adapter son site internet alors qu'on pourrait pénaliser un tas d'entreprises en avançant la date ? ». Et il ajoute: « Nous voulions attendre le 21 avril pour être certain que l'algorithme soit pertinent et ne déclasse aucun site Mobile-Friendly mais ce n'est pas grave, il vaut mieux commencer dès aujourd'hui pour impacter le plus de sites possible ».
En d'autres mots, tous les sites qui ne seraient pas compatibles avec les appareils mobiles à l'heure actuelle pourraient directement voir leurs résultats sur mobile perdre une grande visibilité et, du coup, une manne de trafic importante !
La bonne nouvelle dans cette histoire, c'est que Google a expliqué précédemment qu'on retrouverait sa visibilité plus ou moins rapidement en optimisant son site pour les appareils mobiles. Il suffira que Googlebot remarque que le site est devenu Mobile-Friendly pour le réintégrer dans les résultats.
Testez votre site dès maintenant !
Cela fait maintenant plusieurs semaines que Google a annoncé son intention d'intégrer la compatibilité mobile dans son algorithme afin d'améliorer l'expérience des internautes lorsqu'ils utilisent leur smartphone pour effectuer une recherche. Et trois semaines avant le lancement de cet algorithme, il est temps d'agir pour rendre son site mobile-friendly. Découvrez dans cet article la checklist pour rendre votre site compatible avec les appareils mobiles.
En fin de semaine dernière, nous partagions avec vous une étude indiquant que la recherche mobile ne représentait que 29% de la recherche totale aux Etats-Unis (pour le quatrième trimestre de l'année 2014). Pourtant ces chiffres proposés par ComScore ne correspondent pas à ceux annoncés par Google puisque le moteur de recherche a indiqué dernièrement que les recherches sur mobile atteindront le total de 85,9 milliards en 2015 !
En n'optimisant pas votre site pour les appareils mobiles, vous risquez tout simplement de laisser filer un grand nombre de clients potentiels qui se rendront plutôt sur le site d'un concurrent dont le site est compatible pour les smartphones.
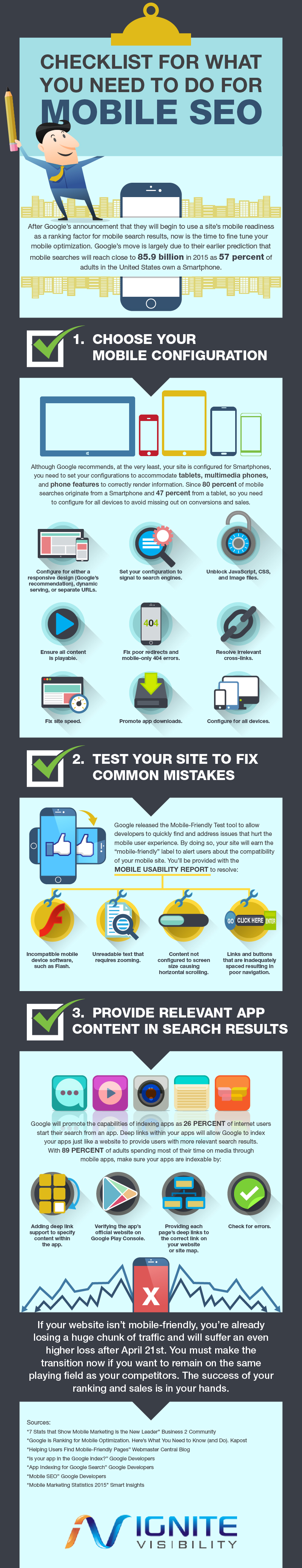
Pour rendre votre site web mobile-friendly, vous devrez le configurer entièrement pour qu'il soit lisible aussi bien sur les tablettes que sur les smartphones. Voici une infographie réalisée par Ignite Visibility qui propose une checklist des étapes à suivre !
N'hésitez pas à nous contacter pour procéder à la configuration de ces différentes tâches et rendre votre site web compatible pour les appareils mobiles. N'oubliez pas que vous risquez de perdre un trafic considérable dès le 21 avril si vous n'êtes pas mobile-friendly !

 Il y a deux jours, un Hangout en anglais a été posté par l'équipe des webmasters de Google afin d'apporter des informations complémentaires concernant la prochaine mise à jour (21 avril 2015) de l'algorithme de Google, concernant la recherche mobile.
Il y a deux jours, un Hangout en anglais a été posté par l'équipe des webmasters de Google afin d'apporter des informations complémentaires concernant la prochaine mise à jour (21 avril 2015) de l'algorithme de Google, concernant la recherche mobile.
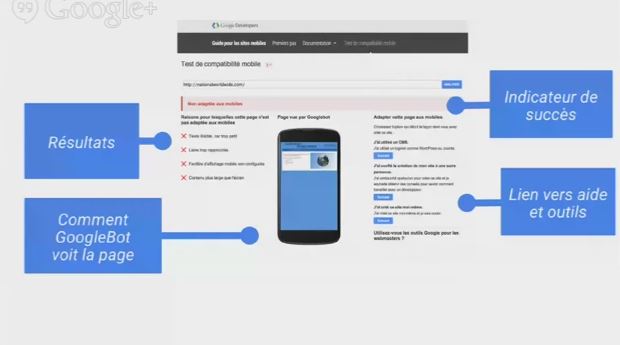
Hier, c'était au tour de l'équipe francophone de Google de nous proposer un Hangout en français (voir ci-dessous) afin de nous offrir un récapitulatif de toutes les informations concernant l'algorithme de compatibilité mobile. Voici donc un résumé de tout ce qui a été dit dernièrement.
Le lancement
Le déploiement de ce nouvel algorithme se fera comme vous le savez le 21 avril 2015 mais il lui faudra plusieurs jours, voire une semaine afin d'être opérationnel à 100 %. On a également appris que son lancement sera effectué mondialement (et non pas d'abord aux Etats-Unis puis dans le reste du monde comme Google le fait souvent).
Méthode de travail et impact
Pas d'impact sur desktop
Il faut tout d'abord noter que l'algorithme ne touchera que la version mobile du moteur de recherche et non la version « desktop ». N'oubliez pas que les recherches sur mobile représentent environ 50% des requêtes traitées chaque jour par Google. On notera également que cet algorithme pourrait avoir plus d'impact que la sortie de Panda ou Penguin !
Concerne uniquement les smartphones
Google précise également que la compatibilité visée concerne les smartphones et non les tablettes. Il recommande donc de continuer à fournir une version « desktop » sur ces dernières.
Un algorithme qui travaille page par page
Le nouvel algorithme (qui, pour l'instant, n'a toujours pas reçu de nom d'animal) travaillera « page par page« et il sera donc tout à fait possible d'avoir une page compatible pour mobile (qui sera donc mieux positionnée par Google) sans pour autant avoir l'entièreté de son site compatible mobile. Les pages non optimisées ne seront pas pénalisées à proprement dit, mais elles seront mises en retrait par rapport à celles qui le seront.
En ce qui concerne la compatibilité mobile d'une page, il faut savoir qu'il n'y a pas d'entre-deux. Soit elle est à 100% compatible, soit elle ne l'est pas.
Un algorithme en temps réel
En plus de cela, l'algorithme travaillera en temps réel: dès que le Googlebot visitera une page de votre site, il lui donnera directement le label « Mobile-Friendly » ou non. Tout dépendra de la fréquence de son passage sur vos pages.
Devenir « Mobile-Friendly »
La vitesse de chargement des pages ne sera pas prise en compte par l'algorithme. Cependant, un chargement lent de vos pages (surtout sur mobile) risque de gâcher l'expérience de vos internautes. Nous vous recommandons donc d'en tenir compte malgré tout.
Afin de vérifier si votre site est compatible mobile, il faut qu'il obtienne le label « Mobile-Friendly » (pas encore disponible en Belgique) ou bien qu'il passe le test mis à disposition par Google. Préférez ce dernier au « Mobile usability Reports » de Webmaster Tools.
Testez votre site internet
Si votre site n'est toujours pas « Mobile-Friendly » ou si vous avez encore des questions concernant le sujet, n'hésitez pas à nous contacter !
 Nous approchons doucement mais sûrement de la sortie du nouvel algorithme de Google concernant la recherche mobile et, aujourd'hui, nous en savons un peu plus à ce sujet.
Nous approchons doucement mais sûrement de la sortie du nouvel algorithme de Google concernant la recherche mobile et, aujourd'hui, nous en savons un peu plus à ce sujet.
Pour rappel, la sortie de cet algorithme est annoncée pour le 21 avril 2015 et on sait qu'il travaillera page par page et en temps réel. Ce que l'on ignore (ou plutôt que l'on ignorait), c'était la durée du lancement ou comment être certain à 100 % d'être compatible mobile !
Grâce à un Hangout paru hier sur Google + (que vous pouvez retrouver en intégralité ci-dessous), nous avons appris 3 informations assez importantes :
Comment se déroulera le lancement ?
L'algorithme sera lancé le 21 avril 2015 mais contrairement à ce que l'on pouvait penser, il faudra plusieurs jours, voire une semaine pour qu'il soit totalement opérationnel.
Pas de demi-mesure pour la compatibilité mobile !
Les sites seront « Mobile-Friendly » ou ne le seront pas mais il n'y aura pas de site « à moitié compatible » ou de « pourcentage de compatibilité ». Sachant que ce nouvel algorithme aura plus d'impact que Panda et Penguin, il sera impératif de vérifier la compatibilité mobile de votre site, ce qui nous amène au troisième et dernier point:
Comment vérifier et être certain que son site est « Mobile-Friendly » ?
En ce qui concerne les Etats-Unis, il sera possible de tester la compatibilité de son site en vérifiant qu'il obtient le label « Mobile-Friendly » dans les résultats de recherche mobile.
En ce qui nous concerne (puisque ce label n'est pas encore déployé en Belgique), nous devons utiliser l'outil dédié que Google a mis à notre disposition plutôt que d'utiliser les « Mobile Usability Reports » dans Google Webmaster Tools car ce dernier possède un délai, qui a pour conséquence de ne pas prendre en compte vos derniers changements effectués dans son rapport.
Si votre site ne passe pas le test de compatibilité mobile, n'hésitez pas à nous contacter pour éviter de perdre votre trafic!
 Comme vous avez pu le lire dans nos dernières actualités, il vous reste un peu moins d'un mois pour que votre site soit compatible pour mobiles sous peine d'être sévèrement pénalisé par Google dans ses résultats de recherche mobiles. Du coup, un grand nombre de webmasters se dépêchent de faire les dernières modifications nécessaires avant le lancement fatidique du nouvel algorithme mobile le 21 avril 2015.
Comme vous avez pu le lire dans nos dernières actualités, il vous reste un peu moins d'un mois pour que votre site soit compatible pour mobiles sous peine d'être sévèrement pénalisé par Google dans ses résultats de recherche mobiles. Du coup, un grand nombre de webmasters se dépêchent de faire les dernières modifications nécessaires avant le lancement fatidique du nouvel algorithme mobile le 21 avril 2015.
Afin que tout se passe bien, Google a publié une liste des 7 erreurs les plus observées lors du passage « Mobile-Friendly ».
Les 7 erreurs à éviter:
Fichiers JavaScript, CSS et image bloqués
Pour optimiser l'affichage et l'indexation de votre page, les fichiers JavaScript, CSS et images doivent être accessibles par Googlebot afin qu'il puisse explorer le site comme un internaute.
Contenu ne pouvant être lu
Certains contenus tels que les médias sous licence ou les animations flash ne peuvent pas être lus sur les appareils mobiles, ce qui peut se révéler très frustrant pour l'internaute. Attention à donc bien vérifier la compatibilité de vos médias sur mobiles.
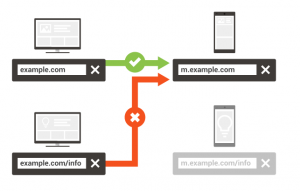
Redirections incorrectes
Si vous possédez des URLs mobiles distinctes, il faut impérativement rediriger les internautes mobiles de chaque URL du site pour ordinateur vers l'URL mobile adéquate.
Erreurs 404 uniquement sur mobile
Certaines pages affichent du contenu sur ordinateur mais affichent une page d'erreur pour les internautes sur mobiles ? Pensez à rediriger les utilisateurs vers la version mobile et/ou vérifier si la page n'est pas elle-même une page d'erreur.
Interstitiels de téléchargement d'applications
Beaucoup de webmasters font la promotion des applications natives de leur entreprise sur la version mobile de leur site. Attention cependant à effectuer cette tâche avec prudence car elle pourrait créer des problèmes d'indexation et donc perturber l'expérience de l'internaute sur le site.
Liaisons transverses non pertinentes
Certains pages mobiles peuvent renvoyer les internautes mobiles vers une autre page du site optimisée pour ordinateur. Prenez donc le temps de vérifier que les liens renvoient les utilisateurs mobiles sur les pages appropriées.
Chargement lent des pages mobiles
Pour terminer, il est important de vérifier la vitesse de chargement de la version mobile de votre site. En effet, une page qui se chargerait trop lentement pourrait être frustrant pour les internautes.
Vous ne savez pas si votre site internet est mobile-friendly ?
Testez-le dès maintenant !
Si le test est négatif et que vous souhaitez optimiser votre site pour les appareils mobiles avant le 21 avril 2015 ? N'hésitez pas à nous contacter !
 Depuis que Google a annoncé le futur lancement de son nouvel algorithme, tout le monde ne parle que des changements et des impacts qui auront lieu dans les résultats de recherche mobile à partir du 21 avril pour les sites qui ne sont pas mobile-friendly. Cependant, un autre élément déjà en place aujourd'hui est à prendre en considération: le ranking des applications sur mobile.
Depuis que Google a annoncé le futur lancement de son nouvel algorithme, tout le monde ne parle que des changements et des impacts qui auront lieu dans les résultats de recherche mobile à partir du 21 avril pour les sites qui ne sont pas mobile-friendly. Cependant, un autre élément déjà en place aujourd'hui est à prendre en considération: le ranking des applications sur mobile.
Lorsque Google a annoncé le déploiement d'un algorithme de compatibilité mobile, le moteur de recherche n'a pas seulement indiqué que les sites non optimisés risqueront d'être pénalisés, il a également indiqué qu'on trouverait plus de contenu issu d'applications dans les résultats de recherche.
Voici ce que Google indiquait alors sur son blog:
« A compter du 26 février 2015, nous utilisons désormais les informations provenant des applications indexées comme critères de positionnement, pour nos utilisateurs connectés et qui ont déjà installé les applications en question sur leur appareil mobile. Par conséquent, nous pourrons proposer à ces utilisateurs plus de contenus issus de leurs applications indexées favorites lors de leurs recherches ».
Evidemment, cette indication a été quelque peu négligée pour deux raisons. D'une part car l'annonce a été faite en même temps que celle qui expliquait que les sites non mobile-friendly seraient pénalisés lors des recherches sur les appareils mobiles, et d'autre part parce que cela ne concerne, pour le moment, que les utilisateurs Android qui ont installé l'application en question et qui sont connectés lors de la recherche…
Cependant, même si l'indexation ne concerne pas encore iOS, elle peut déjà permettre aux applications de se classer dans les meilleurs résultats de recherche sur Android dès aujourd'hui !
Source: Google's Mobile Friendly Ranking Algorithm Already Live For Android Apps
Pour plus d'informations sur le sujet, n'hésitez pas à contacter notre agence de référencement 😉